Lielākā daļa cilvēku nezina, ka viņu rīcībā ir izstrādātāju rīku bagātība un ka tas ir paslēpts viņu iecienītākajā pārlūkprogrammā.
Katrs tīmekļa pārlūks piedāvā izstrādātāja rīkus, lai pārbaudītu vietnes kodēšanu, tomēr vidusmēra interneta lietotājam tā ir ārvalstu vienība. Galu galā, kurš vēlas apskatīt vietnes kodēšanu, vai ne?
Kā izrādās, ir daudz lietu, ko varat uzzināt, aplūkojot vietnes kodējumu. Lasiet tālāk, lai uzzinātu, ko piedāvā pārbaudes elementa funkcija un kā to izmantot.
Kā lietot Pārbaudīt elementu
Lielākajai daļai pārlūkprogrammu ir rīki, lai pārbaudītu vietnes elementus, taču tie visi parasti darbojas vienādi.
Pārbaudes elementa izmantošana pārlūkā Google Chrome
- Atveriet vietni, kuru vēlaties pārbaudīt.

- Ar peles labo pogu noklikšķiniet jebkurā vietā lapā un atlasiet Pārbaudiet .

VAI - Rīkjoslas labajā stūrī noklikšķiniet uz trim vertikālajiem punktiem.

- Iet uz Vairāk rīku .

- Atlasiet Izstrādātāja rīki .

VAI - Nospiediet F12 īsinājumtaustiņš uz datora vai CMD + Opcijas + I Mac datorā.
Pārbaudes elementa izmantošana Microsoft Edge
- Atveriet vietni.

- Pārlūkprogrammas rīkjoslas augšējā labajā stūrī noklikšķiniet uz trim vertikālajiem punktiem.

- Ritiniet uz leju un noklikšķiniet uz Vairāk rīku .

- Klikšķiniet uz Izstrādātāja rīki .

VAI - Ar peles labo pogu noklikšķiniet jebkurā vietā vietnē.
- Klikšķiniet uz Pārbaudiet .

VAI - Nospiediet Ctrl + Shift + I .
Jebkura no šīm trim metodēm dos jums tādu pašu rezultātu.
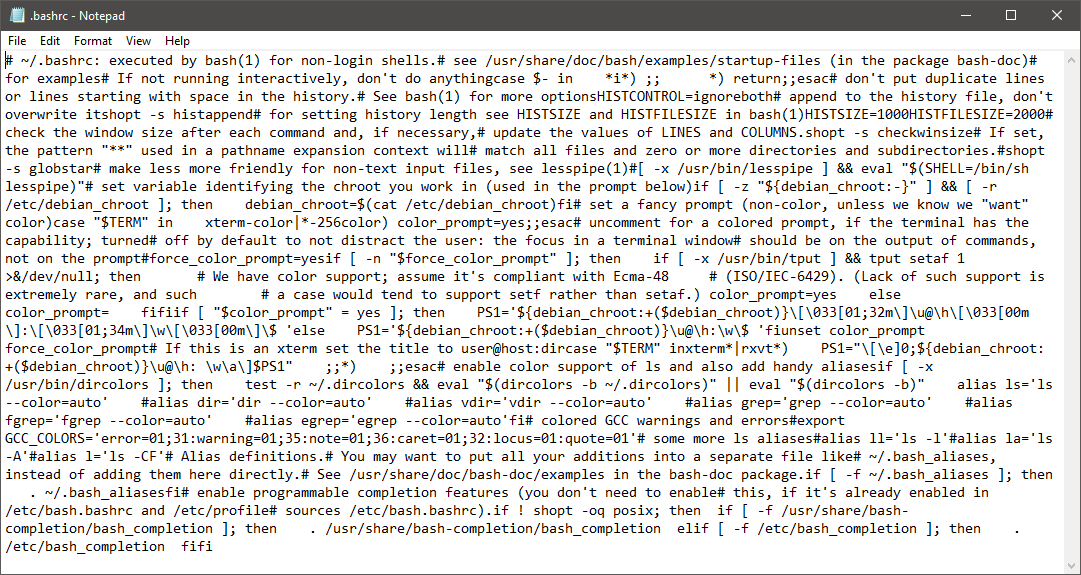
Ja jūs to izdarījāt pareizi, pārlūkprogrammas apakšdaļā redzēsit atvērtu jaunu rūti. Tie ir izstrādātāja rīki un ietver cilni Elementi. Šis ir rīks, kas jums nepieciešams, lai pārbaudītu elementu.
kā spēlēt slēdzi wii u spēles
Panelis tiks atvērts ekrāna apakšdaļā kā noklusējums, taču jūs vienmēr varat mainīt tā izskatu. Veiciet šīs vienkāršās darbības, lai mainītu izstrādātāja rīku paneli:
- Noklikšķiniet uz trim vertikālajiem punktiem paneļa Izstrādātāja rīki augšējā stūrī.

- Atlasiet doku pusi (pa kreisi, apakšā vai pa labi) vai atkāpieties uz atsevišķu logu.

Virzot kursoru blakus izstrādātāja rīku paneļa rāmja malai un velkot, darbvieta tiks sašaurināta vai paplašināta. Piemēram, ja izvēlaties paneļa piestiprināšanu pārlūka loga labajā pusē, mēģiniet virzīt kursoru uz kreisās malas. Jūs varat vilkt paneli, lai mainītu tā lielumu, kad redzat bultiņas kursoru.
Kā atrast pārbaudāmo elementu, lai atrastu atbildes
Varat izmantot elementu Pārbaudīt, lai atrastu atbildes uz dažādām lietām, piemēram:
- Vietnes dizaina priekšskatīšana mobilajās ierīcēs.
- Uzziniet konkurentu izmantotos atslēgvārdus.
- Ātruma testi.
- Teksta mainīšana tīmekļa lapā.
- Atrodiet ātrus piemērus, lai parādītu izstrādātājiem to, kas jums nepieciešams.
Palaidot paneli Pārbaudīt elementu, jūs redzēsiet visu vietnes kodējumu. Tas ietver visu tajā iebūvēto JavaScript, CSS un HTML kodēšanu. Tas ir tāpat kā redzēt tīmekļa lapas pirmkodu, izņemot to, ka jūs varat veikt izmaiņas kodā. Turklāt jūs redzēsiet visas reāllaikā ieviestās izmaiņas.
Šis rīks padara nenovērtējamu tirgotājiem, dizaineriem un izstrādātājiem iespēju apskatīt visas dizaina izmaiņas pirms to pabeigšanas. Tomēr izmaiņu veikšana kodēšanā, izmantojot Inspect Element, nav mūžīga. Pārlādējot lapu, tā atgriezīsies noklusējuma stāvoklī.
Kā lietot elementu Pārbaudīt Chromebook datorā
Chromebook datoru noklusējuma pārlūks ir Google, tāpēc, lai piekļūtu, izpildiet pārlūka Chrome norādījumus Pārbaudiet elementu . Šeit ir neliels atsvaidzināšanas kurss jums:
- Atveriet vietni.

- Rīkjoslas augšējā labajā stūrī noklikšķiniet uz trim vertikālām līnijām.

- Atlasiet Vairāk rīku .

- Klikšķiniet uz Izstrādātāja rīki .

Varat arī izmantot labā klikšķa metodi vai F12 funkciju taustiņu, lai ātrāk piekļūtu izstrādātāja rīkiem.
Kā lietot Inspect Element Android ierīcēs
Pārbaudes elementa palaišana Android ierīcē ir nedaudz atšķirīga. Pārbaudiet, kā Android ierīcē nokļūt panelī Pārbaudīt elementu:
- Nospiediet F12 funkciju taustiņu.
- Izvēlieties Pārslēgt ierīces joslu .

- Nolaižamajā izvēlnē atlasiet Android ierīci.

Atlasot konkrētu Android ierīci, pamanīsit, ka tiek ielādēta vietnes mobilā versija. Šeit jūs varat brīvi izmantot funkciju Pārbaudīt elementu savā Android ierīcē, ērti lietojot darbvirsmu.
Šī metode darbojas gan pārlūkiem Chrome, gan Firefox, jo to izstrādātāju rīkos ir funkcija, ko sauc par ierīču simulāciju.
Tas darbojas tāpat kā iPhone ierīcēs. Nolaižamajā izvēlnē jums vienkārši jāizvēlas pareizais.
Kā lietot pārbaudīt elementu sistēmā Windows
Rīks Pārbaudīt elementu ne vienmēr ir paredzēts operētājsistēmai, bet gan pārlūkprogrammai. Tas nozīmē, ka izstrādātāja rīki ir jūsu izmantotās pārlūkprogrammas iezīme un ne vienmēr Windows. Tomēr jūs varat nokļūt panelī Pārbaudīt elementu neatkarīgi no tā, kuru pārlūku vēlaties.
Ja izmantojat Windows OS, visticamāk, izmantosiet arī Microsoft Edge pārlūku. Pārbaudiet, kā piekļūt pārbaudes elementam MS Edge:
- Atveriet vietni, kuru vēlaties pārbaudīt.

- Pieskarieties trim vertikālajiem punktiem pārlūkprogrammas loga stūrī.

- Ritiniet uz leju un atlasiet Vairāk rīku .

- Klikšķiniet uz Izstrādātāja rīki .

Varat arī izmantot funkciju taustiņu F12, ja vēlaties ātrāk piekļūt Inspect Element. Ar peles labo pogu noklikšķiniet uz tīmekļa lapas un atlasiet Pārbaudīt arī.
Kā pārlūkā Chrome izmantot elementu Pārbaudīt
Ir trīs veidi, kā pārlūkā Chrome piekļūt Inspect Element. Jūs varat:
kā apskatīt manu Google meklēšanas vēsturi
- Noklikšķiniet uz iestatījumu izvēlnes vai trīs vertikālus punktus pārlūkprogrammā un dodieties uz Vairāk rīku> Izstrādātāja rīki .

- Ar peles labo pogu noklikšķiniet uz tīmekļa lapas un atlasiet Pārbaudiet .

- Izmantot Ctrl + Shift + I (Pārbaudīt).
Pirmais veids ir intuitīvāks, lai jaunie Inspect Element lietotāji to atcerētos. Tomēr, ja plānojat bieži izmantot šo funkciju, ātrie taustiņi var būt noderīgi.
Kā lietot Inspect Element Mac datorā
Ja izmantojat Mac, iespējams, jūsu izvēlētā pārlūkprogramma ir Safari. Pārbaudes elementu atvēršana pārlūkprogrammā Safari ir nedaudz atšķirīga nekā pārlūkos Chrome un Firefox. Bet tas ir tikpat vienkārši, veicot šīs darbības:
- Atveriet pārlūku Safari.
- Klikšķiniet uz Safari cilnē galvene.
- Atlasiet Preferences no nolaižamās izvēlnes.
- Noklikšķiniet uz Papildu zobrata ikona, kas atrodas ekrāna augšdaļā
- Atzīmējiet izvēles rūtiņu Rādīt izvēlni Izstrādāt izvēlnes joslā .
Veicot šīs darbības, jūsu pārlūkprogrammā tiek iespējota elementa pārbaude. Ja vispirms neiespējojat Pārbaudīt elementu, atverot vietni, opcija netiks rādīta.
Kad esat pabeidzis šo darbību, vienkārši ar peles labo pogu noklikšķiniet uz jebkuras atvērtās tīmekļa lapas un atlasiet Pārbaudīt. Varat arī izmantot ātro taustiņu komandu: CMD + Opcija + I (pārbaudīt).
Kā izmantot elementa pārbaudi Google veidlapās
Varat arī izmantot elementa pārbaudi pakalpojumā Google veidlapas. Tomēr, ja jūs meklējat atbildes uz viktorīnu, jums neveicas. Jūs neatradīsit kodā iegultas atbildes.
Atbildes varat skatīt tikai tad, ja esat veidlapas veidotājs vai redaktors. Tomēr, ja esat students, kurš atbildat uz viktorīnu pakalpojumā Google veidlapas, redzēsiet tikai savas atbildes.
Jebkurā gadījumā varat ar peles labo pogu noklikšķināt uz veidlapas un atlasīt Pārbaudiet lai redzētu visu veidlapas kodu.
Kā lietot iPhone pārbaudi
Vai vēlaties izmantot elementu Pārbaudīt elementus, lai uzzinātu, kā iPhone tālrunī parādās tīmekļa lapas mobilā versija? To var izdarīt, veicot tikai dažas vienkāršas darbības. Bet pirms elementa skatīšanas iOS ierīcē jāiespējo Web Inspector:
- Iet uz Iestatījumi .

- Atlasiet Safari .

- Ritiniet līdz apakšai un pieskarieties Papildu izvēlne .

- Pieskarieties, lai ieslēgtu Tīmekļa inspektors .

Tāpat jums jāpārliecinās, vai jūsu Mac ir iespējota izvēlne Izstrādāt:
- Atveriet Safari.
- Atlasiet Safari no augšējām galvenēm.
- Klikšķiniet uz Preferences .
- Klikšķiniet uz Papildu .
- Atzīmējiet izvēles rūtiņu Rādīt izvēlni Izstrādāt izvēlnes joslā .
Pēc iOS mobilās ierīces un Mac iespējošanas Mac augšējā joslā būs redzama izvēlne Izstrādāt. Noklikšķiniet uz tā, lai redzētu pievienoto iPhone un ierīcē aktīvo tīmekļa lapu. Atlasot Web lapu, Mac ekrānā tiek atvērts arī Web Inspector logs tai pašai lapai.
Tomēr paturiet prātā, ka šie norādījumi darbojas tikai Safari, kurā darbojas Mac, nevis Safari operētājsistēmā Windows.
Kā izmantot pārbaudāmo elementu, ja tas ir bloķēts
Reizēm jūs atradīsit, ka nevarat pārbaudīt tīmekļa lapu, un izvēle Pārbaudīt ir pelēka, ja mēģināt uz tās noklikšķināt ar peles labo pogu. Jūs domājat, ka tas ir bloķēts, taču tam ir vairāki veidi:
1. metode - Izslēdziet Javascript
- Iet iekšā Iestatījumi .

- MeklētJavaScript.

- Izslēgt JavaScript .

2. metode - Piekļuve izstrādātāja rīkiem tāls ceļš
Tā vietā, lai ar peles labo pogu noklikšķinātu uz peles, lai pārbaudītu, rīkojieties šādi:
- Iet uz Iestatījumi pārlūkprogrammā.

- Atlasiet Vairāk rīku .

- Ritiniet uz leju un noklikšķiniet uz Izstrādātāja iestatījumi .

3. metode - funkciju taustiņa izmantošana
kā jūs saņemat titrus amazon prime on roku?
Varat arī izmēģināt F12 funkciju taustiņš tīmekļa lapās, kas bloķē labo klikšķi uz Pārbaudīt.
Jums var nākties izmēģināt visas šīs metodes, pirms sastopaties ar jums piemērotu metodi. Kā pēdējo iespēju varat arī mēģināt apskatīt pirmkodu, ierakstot view-source: [ievadiet pilnu URL] .
Kā lietot Pārbaudiet elementu nesaskaņās
Kodu pārbaude nesaskaņās ir vienkāršs process. Vienkārši izmantojiet Ctrl + Shift + I komandu vai F12 nesaskaņu lapā.
Kā lietot Inspect Element skolas Chromebook datorā
Ja jūsu Chromebook datoru ir izdevusi skola, izmantojot elementa Pārbaudīt elementu, ir jāveic dažas vienkāršas darbības:
- Ar peles labo pogu noklikšķiniet vai nospiediet ar diviem pirkstiem tīmekļa lapu un atlasiet Pārbaudiet .
VAI - Nospiediet Ctrl + Shift + I
Tomēr dažas skolas un organizācijas bloķē šo funkciju. Tāpēc, ja tas jums nedarbojas, iespējams, jums būs jāsazinās ar savu organizāciju vai skolas administratoru.
Papildu FAQ
Kā es varu izmantot komandu Pārbaudīt elementu, lai atrastu atbildes?
Vienīgais veids, kā atrast atbildes, izmantojot funkciju Pārbaudīt elementu, ir tas, ja vietne to uzreiz atklāj pēc iesniegšanas. Šajā gadījumā atbildes ir kodēšanā.
Pretējā gadījumā jūs vienkārši skatāties viktorīnas vai testa kodēšanu, kad izmantojat funkciju Pārbaudīt elementu, kā arī visas jūsu iesniegtās atbildes.
Vai pārbaudes elements ir nelikumīgs?
Nē, Pārbaudes elements nav nelikumīgs. Vietnes avota koda skatīšana nav nelikumīga, tā kļūst par problēmu tikai tad, ja savākto informāciju izmantojat ļaunprātīgiem mērķiem, piemēram, ekspluatācijas mēģinājumiem utt.
Vai ir iespējams atspējot elementa pārbaudi pārlūkprogrammā?
Īsā atbilde ir nē.
Pārlūkprogrammā nevar atspējot elementu Pārbaudīt. Bet jūs varat iestatīt parametrus, kas neļauj lietotājiem veikt noteiktas darbības, piemēram, ar peles labo pogu noklikšķināt uz tīmekļa lapas. Lai iestatītu pareizos skriptus, lai atspējotu noteiktus notikumus, tiešsaistē ir pieejamas daudzas apmācības. Tomēr faktiski nevar atspējot funkciju Pārbaudīt elementu.
Iepazīstiet tīmekļa lapas iekšējās malas
Tīmekļa lapas funkcijas Pārbaudīt elementu pārbaude, iespējams, ir izstrādātāja rīks, kuru nekad nezinājāt, ka jums vajag - pat ja pats neesat izstrādātājs. Tajā ir daudz dizaina un mārketinga lietojumprogrammu, kas var padarīt jūsu vietni vienmērīgāku. Un varbūt dod jums priekšrocības konkurentam.
Kam jūs izmantojat Inspect Element? Pastāstiet mums par to komentāru sadaļā zemāk.